In [1]:
from IPython.display import HTML
In [2]:
HTML("""
<html>
<body>
<h1>Draw Circle</h1>
</body>
</html>
""")
Out[2]:
cx = x coordinate of the center of the ellipse
cy = y coordinate of the center of the ellipse
rx = horizental radius
ry = vertical radiusIn [3]:
HTML("""
<html>
<body>
<h3>Draw ellipse with outline</h3>
<svg width="500" height="200">
<ellipse cx="120" cy="50" rx="120" ry="30" fill="yellow" />
</svg>
</body>
</html>
""")
Out[3]:
In [4]:
HTML("""
<html>
<body>
<h3>Draw multiple ellipses and stack on top of another</h3>
<svg width="500" height="200">
<ellipse cx="150" cy="150" rx="150" ry="30" fill="yellow" />
<ellipse cx="150" cy="130" rx="150" ry="30" fill="red" />
<ellipse cx="150" cy="110" rx="150" ry="30" fill="blue" />
<ellipse cx="150" cy="90" rx="150" ry="30" fill="pink" />
<ellipse cx="150" cy="70" rx="150" ry="30" fill="green" />
</svg>
</body>
</html>
""")
Out[4]:
In [5]:
HTML("""
<html>
<body>
<h3>Draw multiple ellipses and stack on top of another</h3>
<svg width="500" height="200">
<ellipse cx="150" cy="150" rx="150" ry="30" fill="yellow" />
<ellipse cx="145" cy="130" rx="130" ry="30" fill="red" />
<ellipse cx="140" cy="120" rx="110" ry="20" fill="blue" />
<ellipse cx="135" cy="110" rx="90" ry="15" fill="green" />
<ellipse cx="130" cy="100" rx="70" ry="10" fill="purple" />
<ellipse cx="125" cy="90" rx="55" ry="8" fill="pink" />
<ellipse cx="120" cy="80" rx="45" ry="6" fill="red" />
</svg>
</body>
</html>
""")
Out[5]:
In [6]:
HTML("""
<html>
<body>
<h3>Draw multiple ellipses and stack on top of another</h3>
<svg width="500" height="200">
<ellipse cx="150" cy="150" rx="150" ry="30" fill="yellow" />
<ellipse cx="145" cy="145" rx="130" ry="30" fill="red" />
<ellipse cx="140" cy="140" rx="110" ry="20" fill="blue" />
<ellipse cx="135" cy="135" rx="90" ry="15" fill="green" />
<ellipse cx="130" cy="130" rx="70" ry="10" fill="purple" />
<ellipse cx="125" cy="125" rx="55" ry="8" fill="pink" />
<ellipse cx="120" cy="120" rx="45" ry="6" fill="brown" />
</svg>
</body>
</html>
""")
Out[6]:
In [7]:
HTML("""
<html>
<body>
<h3>Draw red line</h3>
<svg width="500" height="200">
<line x1="0" y1="0" x2="100" y2="100" stroke-width="1" stroke="red" />
</svg>
</body>
</html>
""")
Out[7]:
In [8]:
HTML("""
<html>
<body>
<h3>Draw two lines</h3>
<svg width="500" height="200">
<line x1="0" y1="0" x2="100" y2="100" stroke-width="5" stroke="red" />
<line x1="100" y1="100" x2="200" y2="200" stroke-width="5" stroke="green" />
</svg>
</body>
</html>
""")
Out[8]:
In [9]:
HTML("""
<html>
<body>
<h3>Draw two lines</h3>
<svg width="500" height="200">
<line x1="0" y1="0" x2="100" y2="100" stroke-width="5" stroke="red" />
<line x1="100" y1="0" x2="0" y2="100" stroke-width="5" stroke="green" />
</svg>
</body>
</html>
""")
Out[9]:
In [10]:
HTML("""
<html>
<body>
<h3>Draw two lines</h3>
<svg width="500" height="200">
<line x1="0" y1="0" x2="100" y2="100" stroke-width="5" stroke="red" />
<line x1="100" y1="0" x2="0" y2="100" stroke-width="5" stroke="green" />
<line x1="0" y1="-100" x2="0" y2="100" stroke-width="5" stroke="purple" />
<line x1="100" y1="100" x2="100" y2="-100" stroke-width="5" stroke="yellow" />
</svg>
</body>
</html>
""")
Out[10]:
In [11]:
HTML("""
<html>
<body>
<h3>Draw Text</h3>
<svg width="100" height="100">
<text x="10" y="15" fill="red">Hello World</text>
</svg>
</body>
</html>
""")
Out[11]:
In [12]:
HTML("""
<html>
<body>
<h3>Transform Text</h3>
<svg width="100" height="100">
<text x="10" y="15" fill="red" transform="rotate(30)">Hello World</text>
</svg>
</body>
</html>
""")
Out[12]:
In [13]:
HTML("""
<html>
<body>
<h3>Draw polygon</h3>
<svg width="200" height="200">
<polygon points = "100,100 200,100, 200,200 100,200" fill = "red" />
</svg>
</body>
</html>
""")
Out[13]:
In [14]:
HTML("""
<html>
<body>
<h3>Draw polygon</h3>
<svg width="300" height="300">
<polygon
points = "100,100 200,100, 200,200 100,200"
style="stroke: red; stroke-width:3; stroke-dasharray: 10 5; fill: #ff6666;"
/>
<polygon
points = "120,120 220,120, 220,220 120,220"
style="stroke: yellow; stroke-width:3; stroke-dasharray: 10 5; fill: #ff6666; fill-opacity:0.5;"
/>
</svg>
</body>
</html>
""")
Out[14]:
In [15]:
HTML("""
<html>
<body>
<h3>Draw star</h3>
<svg width="500" height="200">
<polygon points = "100,10 40,180" fill = "none" stroke = "red" stroke-width = "1" />
</svg>
</body>
</html>
""")
Out[15]:
In [16]:
#<polygon points = "100,10 40,180 190,60 10,60 160,180" fill = "red"/>
HTML("""
<html>
<body>
<h3>Draw star</h3>
<svg width="500" height="200">
<polygon points = "100,10 40,180 190,60" fill = "none" stroke = "red" stroke-width = "1" />
</svg>
</body>
</html>
""")
Out[16]:
In [17]:
#<polygon points = "100,10 40,180 190,60 10,60 160,180" fill = "red"/>
HTML("""
<html>
<body>
<h3>Draw star</h3>
<svg width="500" height="200">
<polygon points = "100,10 40,180 190,60 10,60" fill = "none" stroke = "red" stroke-width = "1" />
</svg>
</body>
</html>
""")
Out[17]:
In [18]:
#<polygon points = "100,10 40,180 190,60 10,60 160,180" fill = "red"/>
HTML("""
<html>
<body>
<h3>Draw star</h3>
<svg width="500" height="200">
<polygon points = "100,10 40,180 190,60 10,60 160,180" fill = "none" stroke = "red" stroke-width = "1" />
</svg>
</body>
</html>
""")
Out[18]:
In [19]:
#<polygon points = "100,10 40,180 190,60 10,60 160,180" fill = "red"/>
HTML("""
<html>
<body>
<h3>Draw star</h3>
<svg width="500" height="200">
<polygon points = "100,10 40,180 190,60 10,60 160,180" fill = "red" stroke = "red" stroke-width = "1" />
</svg>
</body>
</html>
""")
Out[19]:
It can be used to create lines, curves, arcs, and more.
M = moveto
L = lineto
H = horizontal lineto
V = vertical lineto
C = curveto
S = smooth curveto
Q = quadratic Bézier curve
T = smooth quadratic Bézier curveto
A = elliptical Arc
Z = closepathIn [20]:
HTML("""
<html>
<body>
<h3>Draw grid</h3>
<svg viewBox = "0 0 100 100" width="300" height="300" style = "border: 2px solid red;">
<path stroke = "red" stroke-width = "0.2" d="M10 0 V100"/>
</svg>
</body>
</html>
""")
Out[20]:
In [21]:
HTML("""
<html>
<body>
<h3>Draw grid</h3>
<svg viewBox = "0 0 100 100" width="300" height="300" style = "border: 2px solid red;">
<path stroke = "red" stroke-width = "0.2" d="M10 0 V100"/>
<path stroke = "red" stroke-width = "0.2" d="M20 0 V100"/>
<path stroke = "red" stroke-width = "0.2" d="M30 0 V100"/>
<path stroke = "red" stroke-width = "0.2" d="M40 0 V100"/>
<path stroke = "red" stroke-width = "0.2" d="M50 0 V100"/>
<path stroke = "red" stroke-width = "0.2" d="M60 0 V100"/>
<path stroke = "red" stroke-width = "0.2" d="M70 0 V100"/>
<path stroke = "red" stroke-width = "0.2" d="M80 0 V100"/>
<path stroke = "red" stroke-width = "0.2" d="M90 0 V100"/>
</svg>
</body>
</html>
""")
Out[21]:
In [22]:
HTML("""
<html>
<body>
<h3>Draw grid</h3>
<svg viewBox = "0 0 100 100" width="300" height="300" style = "border: 2px solid red;">
<path stroke = "red" stroke-width = "0.2" d="M10 0 V100"/>
<path stroke = "red" stroke-width = "0.2" d="M20 0 V100"/>
<path stroke = "red" stroke-width = "0.2" d="M30 0 V100"/>
<path stroke = "red" stroke-width = "0.2" d="M40 0 V100"/>
<path stroke = "red" stroke-width = "0.2" d="M50 0 V100"/>
<path stroke = "red" stroke-width = "0.2" d="M60 0 V100"/>
<path stroke = "red" stroke-width = "0.2" d="M70 0 V100"/>
<path stroke = "red" stroke-width = "0.2" d="M80 0 V100"/>
<path stroke = "red" stroke-width = "0.2" d="M90 0 V100"/>
<path stroke = "red" stroke-width = "0.2" d="M0 10 H100"/>
</svg>
</body>
</html>
""")
Out[22]:
In [23]:
HTML("""
<html>
<body>
<h3>Draw grid</h3>
<svg viewBox = "0 0 100 100" width="300" height="300" style = "border: 2px solid red;">
<path stroke = "red" stroke-width = "0.2" d="M10 0 V100"/>
<path stroke = "red" stroke-width = "0.2" d="M20 0 V100"/>
<path stroke = "red" stroke-width = "0.2" d="M30 0 V100"/>
<path stroke = "red" stroke-width = "0.2" d="M40 0 V100"/>
<path stroke = "red" stroke-width = "0.2" d="M50 0 V100"/>
<path stroke = "red" stroke-width = "0.2" d="M60 0 V100"/>
<path stroke = "red" stroke-width = "0.2" d="M70 0 V100"/>
<path stroke = "red" stroke-width = "0.2" d="M80 0 V100"/>
<path stroke = "red" stroke-width = "0.2" d="M90 0 V100"/>
<path stroke = "red" stroke-width = "0.2" d="M0 10 H100"/>
<path stroke = "red" stroke-width = "0.2" d="M0 20 H100"/>
<path stroke = "red" stroke-width = "0.2" d="M0 30 H100"/>
<path stroke = "red" stroke-width = "0.2" d="M0 40 H100"/>
<path stroke = "red" stroke-width = "0.2" d="M0 50 H100"/>
<path stroke = "red" stroke-width = "0.2" d="M0 60 H100"/>
<path stroke = "red" stroke-width = "0.2" d="M0 70 H100"/>
<path stroke = "red" stroke-width = "0.2" d="M0 80 H100"/>
<path stroke = "red" stroke-width = "0.2" d="M0 90 H100"/>
</svg>
</body>
</html>
""")
Out[23]:
In [24]:
HTML("""
<html>
<body>
<h3>Draw grid</h3>
<svg viewBox = "0 0 100 100" width="300" height="300" style = "border: 2px solid red;">
<path stroke = "red" stroke-width = "0.2" d="M10 0 V100"/>
<path stroke = "red" stroke-width = "0.2" d="M20 0 V100"/>
<path stroke = "red" stroke-width = "0.2" d="M30 0 V100"/>
<path stroke = "red" stroke-width = "0.2" d="M40 0 V100"/>
<path stroke = "red" stroke-width = "0.2" d="M50 0 V100"/>
<path stroke = "red" stroke-width = "0.2" d="M60 0 V100"/>
<path stroke = "red" stroke-width = "0.2" d="M70 0 V100"/>
<path stroke = "red" stroke-width = "0.2" d="M80 0 V100"/>
<path stroke = "red" stroke-width = "0.2" d="M90 0 V100"/>
<path stroke = "red" stroke-width = "0.2" d="M0 10 H100"/>
<path stroke = "red" stroke-width = "0.2" d="M0 20 H100"/>
<path stroke = "red" stroke-width = "0.2" d="M0 30 H100"/>
<path stroke = "red" stroke-width = "0.2" d="M0 40 H100"/>
<path stroke = "red" stroke-width = "0.2" d="M0 50 H100"/>
<path stroke = "red" stroke-width = "0.2" d="M0 60 H100"/>
<path stroke = "red" stroke-width = "0.2" d="M0 70 H100"/>
<path stroke = "red" stroke-width = "0.2" d="M0 80 H100"/>
<path stroke = "red" stroke-width = "0.2" d="M0 90 H100"/>
<path stroke = "green" stroke-width = "2" d="M20 10 H50"/>
</svg>
</body>
</html>
""")
Out[24]:
In [25]:
HTML("""
<html>
<body>
<h3>Draw grid</h3>
<svg viewBox = "0 0 100 100" width="300" height="300" style = "border: 2px solid red;">
<path stroke = "red" stroke-width = "0.2" d="M10 0 V100"/>
<path stroke = "red" stroke-width = "0.2" d="M20 0 V100"/>
<path stroke = "red" stroke-width = "0.2" d="M30 0 V100"/>
<path stroke = "red" stroke-width = "0.2" d="M40 0 V100"/>
<path stroke = "red" stroke-width = "0.2" d="M50 0 V100"/>
<path stroke = "red" stroke-width = "0.2" d="M60 0 V100"/>
<path stroke = "red" stroke-width = "0.2" d="M70 0 V100"/>
<path stroke = "red" stroke-width = "0.2" d="M80 0 V100"/>
<path stroke = "red" stroke-width = "0.2" d="M90 0 V100"/>
<path stroke = "red" stroke-width = "0.2" d="M0 10 H100"/>
<path stroke = "red" stroke-width = "0.2" d="M0 20 H100"/>
<path stroke = "red" stroke-width = "0.2" d="M0 30 H100"/>
<path stroke = "red" stroke-width = "0.2" d="M0 40 H100"/>
<path stroke = "red" stroke-width = "0.2" d="M0 50 H100"/>
<path stroke = "red" stroke-width = "0.2" d="M0 60 H100"/>
<path stroke = "red" stroke-width = "0.2" d="M0 70 H100"/>
<path stroke = "red" stroke-width = "0.2" d="M0 80 H100"/>
<path stroke = "red" stroke-width = "0.2" d="M0 90 H100"/>
<path stroke = "green" stroke-width = "2" fill = "None" d="M20 10 H50 V0"/>
</svg>
</body>
</html>
""")
Out[25]:
In [26]:
HTML("""
<html>
<body>
<h3>Draw grid</h3>
<svg viewBox = "0 0 100 100" width="300" height="300" style = "border: 2px solid red;">
<path stroke = "red" stroke-width = "0.2" d="M10 0 V100"/>
<path stroke = "red" stroke-width = "0.2" d="M20 0 V100"/>
<path stroke = "red" stroke-width = "0.2" d="M30 0 V100"/>
<path stroke = "red" stroke-width = "0.2" d="M40 0 V100"/>
<path stroke = "red" stroke-width = "0.2" d="M50 0 V100"/>
<path stroke = "red" stroke-width = "0.2" d="M60 0 V100"/>
<path stroke = "red" stroke-width = "0.2" d="M70 0 V100"/>
<path stroke = "red" stroke-width = "0.2" d="M80 0 V100"/>
<path stroke = "red" stroke-width = "0.2" d="M90 0 V100"/>
<path stroke = "red" stroke-width = "0.2" d="M0 10 H100"/>
<path stroke = "red" stroke-width = "0.2" d="M0 20 H100"/>
<path stroke = "red" stroke-width = "0.2" d="M0 30 H100"/>
<path stroke = "red" stroke-width = "0.2" d="M0 40 H100"/>
<path stroke = "red" stroke-width = "0.2" d="M0 50 H100"/>
<path stroke = "red" stroke-width = "0.2" d="M0 60 H100"/>
<path stroke = "red" stroke-width = "0.2" d="M0 70 H100"/>
<path stroke = "red" stroke-width = "0.2" d="M0 80 H100"/>
<path stroke = "red" stroke-width = "0.2" d="M0 90 H100"/>
<path stroke = "green" stroke-width = "2" fill = "None" d="M20 10 H50 V0 L70 20"/>
</svg>
</body>
</html>
""")
Out[26]:
In [27]:
HTML("""
<html>
<body>
<h3>Draw grid</h3>
<svg viewBox = "0 0 100 100" width="300" height="300" style = "border: 2px solid red;">
<path stroke = "red" stroke-width = "0.2" d="M10 0 V100"/>
<path stroke = "red" stroke-width = "0.2" d="M20 0 V100"/>
<path stroke = "red" stroke-width = "0.2" d="M30 0 V100"/>
<path stroke = "red" stroke-width = "0.2" d="M40 0 V100"/>
<path stroke = "red" stroke-width = "0.2" d="M50 0 V100"/>
<path stroke = "red" stroke-width = "0.2" d="M60 0 V100"/>
<path stroke = "red" stroke-width = "0.2" d="M70 0 V100"/>
<path stroke = "red" stroke-width = "0.2" d="M80 0 V100"/>
<path stroke = "red" stroke-width = "0.2" d="M90 0 V100"/>
<path stroke = "red" stroke-width = "0.2" d="M0 10 H100"/>
<path stroke = "red" stroke-width = "0.2" d="M0 20 H100"/>
<path stroke = "red" stroke-width = "0.2" d="M0 30 H100"/>
<path stroke = "red" stroke-width = "0.2" d="M0 40 H100"/>
<path stroke = "red" stroke-width = "0.2" d="M0 50 H100"/>
<path stroke = "red" stroke-width = "0.2" d="M0 60 H100"/>
<path stroke = "red" stroke-width = "0.2" d="M0 70 H100"/>
<path stroke = "red" stroke-width = "0.2" d="M0 80 H100"/>
<path stroke = "red" stroke-width = "0.2" d="M0 90 H100"/>
<path stroke = "green" stroke-width = "2" fill = "None" d="M20 10 H50 V0 L70 20 L50 40"/>
</svg>
</body>
</html>
""")
Out[27]:
In [28]:
HTML("""
<html>
<body>
<h3>Draw grid</h3>
<svg viewBox = "0 0 100 100" width="300" height="300" style = "border: 2px solid red;">
<path stroke = "red" stroke-width = "0.2" d="M10 0 V100"/>
<path stroke = "red" stroke-width = "0.2" d="M20 0 V100"/>
<path stroke = "red" stroke-width = "0.2" d="M30 0 V100"/>
<path stroke = "red" stroke-width = "0.2" d="M40 0 V100"/>
<path stroke = "red" stroke-width = "0.2" d="M50 0 V100"/>
<path stroke = "red" stroke-width = "0.2" d="M60 0 V100"/>
<path stroke = "red" stroke-width = "0.2" d="M70 0 V100"/>
<path stroke = "red" stroke-width = "0.2" d="M80 0 V100"/>
<path stroke = "red" stroke-width = "0.2" d="M90 0 V100"/>
<path stroke = "red" stroke-width = "0.2" d="M0 10 H100"/>
<path stroke = "red" stroke-width = "0.2" d="M0 20 H100"/>
<path stroke = "red" stroke-width = "0.2" d="M0 30 H100"/>
<path stroke = "red" stroke-width = "0.2" d="M0 40 H100"/>
<path stroke = "red" stroke-width = "0.2" d="M0 50 H100"/>
<path stroke = "red" stroke-width = "0.2" d="M0 60 H100"/>
<path stroke = "red" stroke-width = "0.2" d="M0 70 H100"/>
<path stroke = "red" stroke-width = "0.2" d="M0 80 H100"/>
<path stroke = "red" stroke-width = "0.2" d="M0 90 H100"/>
<path stroke = "green" stroke-width = "2" fill = "None" d="M20 10 H50 V0 L70 20 L50 40 V30"/>
</svg>
</body>
</html>
""")
Out[28]:
In [29]:
HTML("""
<html>
<body>
<h3>Draw grid</h3>
<svg viewBox = "0 0 100 100" width="300" height="300" style = "border: 2px solid red;">
<path stroke = "red" stroke-width = "0.2" d="M10 0 V100"/>
<path stroke = "red" stroke-width = "0.2" d="M20 0 V100"/>
<path stroke = "red" stroke-width = "0.2" d="M30 0 V100"/>
<path stroke = "red" stroke-width = "0.2" d="M40 0 V100"/>
<path stroke = "red" stroke-width = "0.2" d="M50 0 V100"/>
<path stroke = "red" stroke-width = "0.2" d="M60 0 V100"/>
<path stroke = "red" stroke-width = "0.2" d="M70 0 V100"/>
<path stroke = "red" stroke-width = "0.2" d="M80 0 V100"/>
<path stroke = "red" stroke-width = "0.2" d="M90 0 V100"/>
<path stroke = "red" stroke-width = "0.2" d="M0 10 H100"/>
<path stroke = "red" stroke-width = "0.2" d="M0 20 H100"/>
<path stroke = "red" stroke-width = "0.2" d="M0 30 H100"/>
<path stroke = "red" stroke-width = "0.2" d="M0 40 H100"/>
<path stroke = "red" stroke-width = "0.2" d="M0 50 H100"/>
<path stroke = "red" stroke-width = "0.2" d="M0 60 H100"/>
<path stroke = "red" stroke-width = "0.2" d="M0 70 H100"/>
<path stroke = "red" stroke-width = "0.2" d="M0 80 H100"/>
<path stroke = "red" stroke-width = "0.2" d="M0 90 H100"/>
<path stroke = "green" stroke-width = "2" fill = "None" d="M20 10 H50 V0 L70 20 L50 40 V30 L20 30"/>
</svg>
</body>
</html>
""")
Out[29]:
In [30]:
HTML("""
<html>
<body>
<h3>Draw grid</h3>
<svg viewBox = "0 0 100 100" width="300" height="300" style = "border: 2px solid red;">
<path stroke = "red" stroke-width = "0.2" d="M10 0 V100"/>
<path stroke = "red" stroke-width = "0.2" d="M20 0 V100"/>
<path stroke = "red" stroke-width = "0.2" d="M30 0 V100"/>
<path stroke = "red" stroke-width = "0.2" d="M40 0 V100"/>
<path stroke = "red" stroke-width = "0.2" d="M50 0 V100"/>
<path stroke = "red" stroke-width = "0.2" d="M60 0 V100"/>
<path stroke = "red" stroke-width = "0.2" d="M70 0 V100"/>
<path stroke = "red" stroke-width = "0.2" d="M80 0 V100"/>
<path stroke = "red" stroke-width = "0.2" d="M90 0 V100"/>
<path stroke = "red" stroke-width = "0.2" d="M0 10 H100"/>
<path stroke = "red" stroke-width = "0.2" d="M0 20 H100"/>
<path stroke = "red" stroke-width = "0.2" d="M0 30 H100"/>
<path stroke = "red" stroke-width = "0.2" d="M0 40 H100"/>
<path stroke = "red" stroke-width = "0.2" d="M0 50 H100"/>
<path stroke = "red" stroke-width = "0.2" d="M0 60 H100"/>
<path stroke = "red" stroke-width = "0.2" d="M0 70 H100"/>
<path stroke = "red" stroke-width = "0.2" d="M0 80 H100"/>
<path stroke = "red" stroke-width = "0.2" d="M0 90 H100"/>
<path stroke = "green" stroke-width = "2" fill = "None" d="M20 10 H50 V0 L70 20 L50 40 V30 L20 30 Z"/>
</svg>
</body>
</html>
""")
Out[30]:
In [31]:
HTML("""
<html>
<body>
<svg viewBox="0 0 10 10" width="200" height="200">
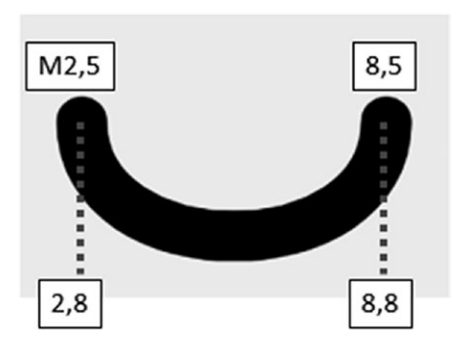
<path d="M2,5 C2,8 8,8 8,5" fill="None" stroke = "red" stroke-width = "0.2"/>
</svg>
</body>
</html>
""")
Out[31]:

In [32]:
HTML("""
<html>
<body>
<h3>Draw shape with path</h3>
<svg width="500" height="300">
<path
d="M100 100 L150 150 "
style="fill:none; stroke:#ff0000; stroke-width:3;" />
</svg>
</body>
</html>
""")
Out[32]:
In [33]:
HTML("""
<html>
<body>
<h3>Draw shape with path</h3>
<svg width="500" height="300">
<path
d="M100 100 L150 150 L150 200"
style="fill:none; stroke:#ff0000; stroke-width:3;" />
</svg>
</body>
</html>
""")
Out[33]:
In [34]:
HTML("""
<html>
<body>
<h3>Draw shape with path</h3>
<svg width="500" height="300">
<path d="M 10 10 C 20 20, 40 20, 50 10" stroke="black" fill="transparent"/>
<path d="M 70 10 C 70 20, 110 20, 110 10" stroke="black" fill="transparent"/>
<path d="M 130 10 C 120 20, 180 20, 170 10" stroke="black" fill="transparent"/>
<path d="M 10 60 C 20 80, 40 80, 50 60" stroke="black" fill="transparent"/>
<path d="M 70 60 C 70 80, 110 80, 110 60" stroke="black" fill="transparent"/>
<path d="M 130 60 C 120 80, 180 80, 170 60" stroke="black" fill="transparent"/>
<path d="M 10 110 C 20 140, 40 140, 50 110" stroke="black" fill="transparent"/>
<path d="M 70 110 C 70 140, 110 140, 110 110" stroke="black" fill="transparent"/>
<path d="M 130 110 C 120 140, 180 140, 170 110" stroke="black" fill="transparent"/>
</svg>
</body>
</html>
""")
Out[34]:
In [35]:
HTML("""
<html>
<body>
<h3>Draw shape with path</h3>
<svg width="500" height="300">
<path
d="M100 100 L150 150 L150 200 A50,50 0 1,1 100,100"
style="fill:none; stroke:#ff0000; stroke-width:3;" />
</svg>
</body>
</html>
""")
Out[35]:
In [36]:
HTML("""
<html>
<body>
<h3>Draw heart</h3>
<svg width="500" height="300">
<path d="M 10,30
A 20,20 0,0,1 50,30
A 20,20 0,0,1 90,30
Q 90,60 50,90
Q 10,60 10,30 z"
style="fill:red"
/>
</svg>
</body>
</html>
""")
Out[36]: